こんにちは、ハトミです!
この記事は以下の記事の続きです
1週間で自社HPを完成させる事を目標にして、今日はその2日目です
デザインの手順
下記のような手順でHPをデザインしていきます
①大まかなデザインを決める(紙に手書きでもいい)
②PC用のサイトをデザイン
③スマホ用のサイトをデザイン
②、③は「Figma」というデザインツールで作成します
Figmaというツールは私は使ったことがないので、そのツールに慣れるためにも今回は①もFigmaで作成していきます
2日目の作業
1日目はHPの内容を決めるので終わってしまったので、本格的な作業は2日目からです
コンセプトを決める
ほかの税理士のHPを見たら、とにかく固い
真面目ってのが画面から伝わってきます
確かに真面目で固いイメージのある税理士のサイトだからそれでいいのかもしれないが、利用者としてはどうなんだろう
THE真面目な人が顧問になるより、もっと優しい人とか、安心できるような雰囲気の人の方がいいのではないだろうか
私だったら、真面目すぎるサイトだと依頼する気も失せるなと思うので、もっと柔らかいイメージでサイトを作っていく事にします
柔らかいイメージのサイトにするためには、次の2つをイメージしてサイトを作っていきます
・角をなくして丸くする
・HPの色はオレンジっぽい色を基調とする
すべての角をとにかく丸くしていきます
Webサイトでは3色以上の色を使うと、まとまりがなくなるためNGらしい
白と黒は文字色や空白のところで使うため、残った色は1色(白と黒は除くのかは不明)
その1色をオレンジ色にして、暖かみと安心感のあるイメージにしていきます
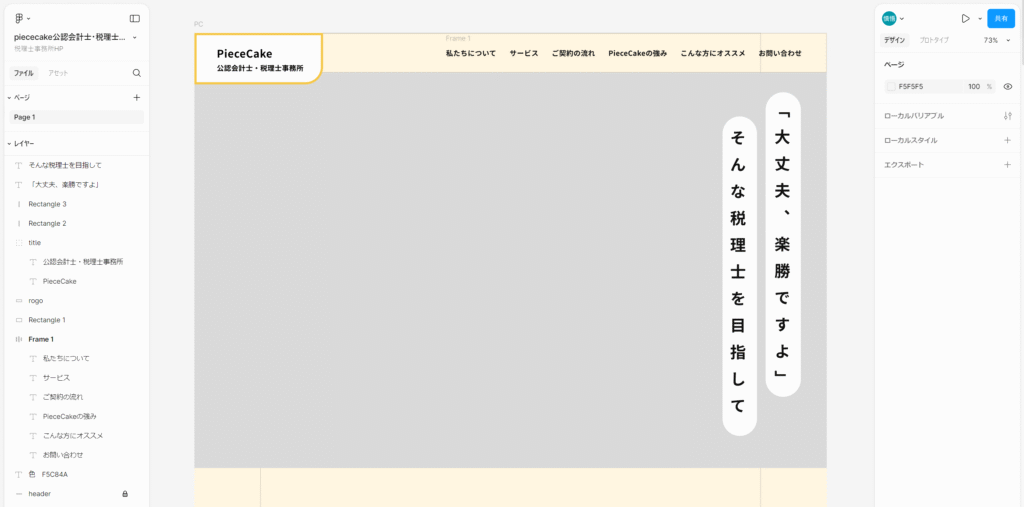
そんな感じでちょっと作ってみたのが👇になります

真ん中のバカでかい灰色は、イメージ画像を入れる箇所です
枠線はとにかく丸くしていきます
現状はとりあえずのデザインを作っているため、まだまだ改良する予定です
Figmaの使い方に苦戦
Figmaの使い方がむずい。。
初めて使ったのでなかなか慣れないです
頭の中でイメージしているものがあっても、それをFigmaで「どうやって実装するのか」を調べているとあっという間に時間が過ぎます
あとは、適当に文字を入れたり、枠を作ったりしていたので、フォルダの分け方がぐちゃぐちゃになってました👇

なにこれ。どこに何があるのか分からない
このフォルダを分かるように名称を付けなければ、その後の作業がめちゃめちゃしにくいのでOUTです
それに気づかず進めちゃいました(くそ過ぎて、名前を「PCkuso」としています)
一度フォルダ分けを整理し直す必要があります、そのうちやります
デザインは奥が深い、素人には限界がある
自分のサイトを作る際、一流デザイナーがつくったサイトを参考にしてこれから作るサイトを考えます
参考にするのですが、あまりに真似しすぎるとそれはただのパクリなので、パクリにならないように注意します
しかし、一流のデザイナーはすげえ
もはや凄すぎて参考にならないものも多いです
参考にして自分のサイトを考えていきますが、プロのサイトと比較してあまりのしょぼさに萎えます
でもそんなすぐに一流のデザイナーと同じものが作れるわけないので、そこはある程度諦めて進めていきます
最初のサイトはダサくてもしょうがない、徐々にいじくって進化していく予定です
2日目の最終的な成果
なんとなくのサイトの大枠は出来ました👇
あまり複雑なサイトにはせず、シンプルなデザインにまとめてます
その方がコードを書いていく際も楽なので。
まだPCサイトしか作っておらず、スマホ用のサイトのデザインも考えなければならないので、デザインの進捗は甘く見積もって20%ってところです
デザインは時間がかかります。。
【最後に】デザインは2日では終わるわけがなかった
最初はデザイン2日、コーディング4日、最終調整1日の予定でした
既に2日終わりましたが、普通に無理でしたね
これは明らかに目標が悪かったので、しょうがないです
明日も引き続きデザインやっていきます
4日くらいで終わらせられたら最高ですね
最後まで読んでくださりありがとうございました!



コメント